
Creating a website isn’t just about making it look nice; it’s also about creating a good structure and layout. That’s where wireframes come in. They are like the skeleton of a website, a blueprint that helps designers build effectively.
Just like the Medium explains, “if we don’t have a strong skeleton to start, then all the stuff we put on top of it, like the functionalities or style, really don’t stand a chance.”
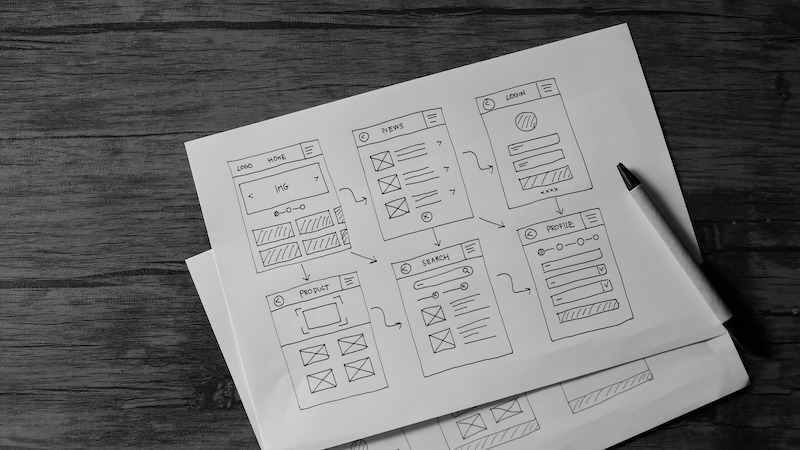
Imagine a wireframe as the basic drawing or plan of your website. It outlines where elements like menus, buttons, and images will be placed but doesn’t include design details like colours or final images. It’s a vital step in ensuring that the website will be user-friendly and effective.
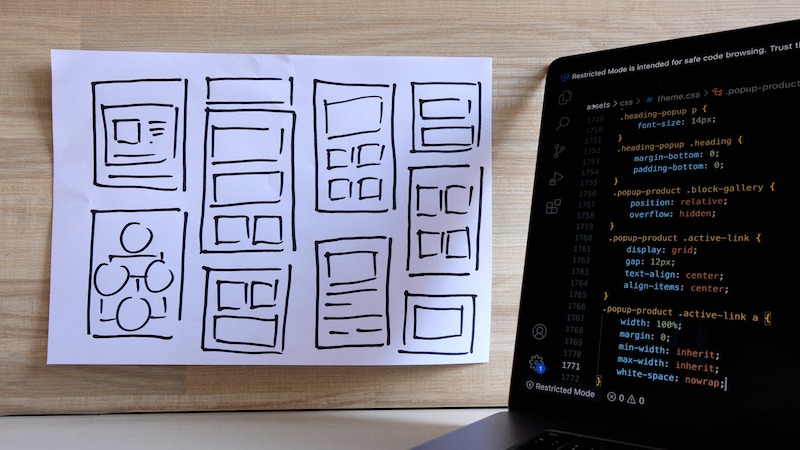
Most UX designers use a tool to create the wireframes with Adobe XD or Figma.
One of the key reasons for creating a wireframe is that it allows designers and clients to focus on the website’s structure. It’s a quick way to plan the layout without getting distracted by design details. It helps in ensuring that the website’s navigation and layout are intuitive and user-friendly, making the user’s journey smooth and enjoyable.

Wireframes allow designers to focus on the user experience (UX). It ensures that the most critical elements of the webpage are easy to access and logically placed. It helps in planning a layout that directs the user intuitively through the content and ensures that important information or calls to action are easily visible.
Here you can see “Our 5-Step UI & UX Process“.

Wireframes can also be tested with real users. This early-stage testing helps identify any potential issues with the layout or navigation, making it easier to make changes before the design phase begins. It’s an opportunity to refine the website’s structure, ensuring it’s as effective as possible.
Wireframing makes the design process more efficient. By agreeing on the wireframe, designers, and clients can move forward with a clear vision of the website’s structure. It helps in setting clear expectations and reduces the need for extensive changes during the design and development phases.

Clients may not always be familiar with technical jargon or design principles. Wireframes provide a visual representation that makes it easier for them to understand the planned layout and features of the website. It encourages collaboration and ensures that the client’s needs and expectations are considered from the early stages.
Gain more insights on “The Role Of Storyboarding In UX Design” by Nick Babich – Smashing Magazine.

Once the wireframe is finalised, the design phase begins. The wireframe acts as a guide, ensuring that the design aligns with the planned structure. It supports the visual aesthetics of the website to be built on a solid foundation, ensuring that the site is not only appealing but also functional and user-friendly.
Read more on “Our Web Design Process” and how we can Enhance Your Online Success.
So, wireframing might seem like an extra step, but it’s a crucial one. It saves time, reduces costs, and ensures that the website is built on a solid foundation. It bridges the gap between the initial idea and the final product, ensuring that the website is user-friendly, effective, and aligned with the client’s expectations.
When you next find yourself on a website that’s easy to navigate and user-friendly, remember that a wireframe likely played a significant role in making that happen. It’s an unsung hero of web design, ensuring that beauty and functionality go hand in hand.
Why not have a look at our “Portfolio” and how we helped some of our past clients through each step of the process.
A wireframe in web design is a basic layout or blueprint of a website, akin to a skeleton, that outlines where key elements like menus, buttons, and images will be placed. It is created early in the design process, focusing on the structure and layout of the website without including design specifics such as colours or final images. Wireframes are crucial for planning a site that is both user-friendly and effective.
Wireframes are essential because they allow both designers and clients to focus on a website's structure, ensuring that the navigation and layout are intuitive and user-friendly. By concentrating on the skeleton of the website, wireframes help in creating a solid foundation for the website's functionality and style, making it easier to address any potential issues in the early stages of design and development.
Wireframes prioritise the user experience by allowing designers to logically place the most critical elements of a webpage, ensuring they are easily accessible. They facilitate planning a layout that guides users intuitively through the content, enhancing the visibility of important information or calls to action. This early focus on UX helps in crafting a website that is both efficient and enjoyable for the user.
Yes, wireframes can be tested with real users, which is a valuable step for identifying any issues with the website's layout or navigation early on. This early testing allows for refinements to the site's structure before the more detailed design work begins, making the development process more efficient and cost-effective by reducing the need for major changes later.
Wireframing provides a visual representation that makes it easier for clients, who may not be familiar with technical jargon or design principles, to understand the planned layout and features of the website. It fosters collaboration and ensures that the client's needs and expectations are incorporated from the start, setting clear expectations and facilitating a smoother design and development process.